1 - Aşağıdaki veri tablosunu oluşturunuz. Veritabanı adı olarak
bilsay tanımlayınız. Tablo adı da stok olacaktır.
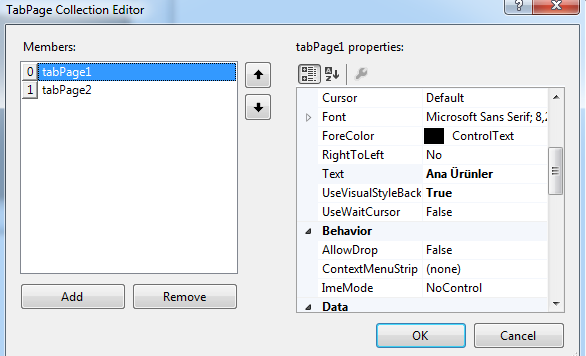
2 - Form tasarımı olarak ekrana bir tane tabcontrol nesnesi
yerleştiriniz. Tabcontrol nesnesinin tabpage özelliğinin içine giriniz. Açılan
pencerede 0 numaralı tabpage ismini text özelliği ile Ana Ürünler, 1 numaralı
tabpage ismini text özelliği ile Alt Ürünler olarak değiştiriniz.
3 - Sonuçta aşağıdaki gibi bir form tasarımı olacaktır.
4 - Her bir tabpage in içerisine bir tane datagridview
yerleştiriniz. Bunun için form sayfasında Ana Ürünler seçili iken datagridview
i getirip yerleştiriniz. Aynı şekilde Alt Ürünler seçili iken de datagridview i
seçip yerleştiriniz. Bu durumda iki adet datagirdview i ekrana yerleştirmiş olduk.
5 - Datagridvewlerin AutoSizeColumns özelliğini Fill olarak
değiştiriniz. Bu sayede tablonun datagridview in içerisini tamamen
kaplayacaktır.
6 - Yine datagridviewin MultiSelect özelliğini False olarak
değiştiriniz. Bu sayede datagridview üzerinde aynı anda ikinci bir seçim
yapılması engellenecektir.
7 - Datagridiview üzerinde font özelliklerini değiştirmek için
DefaultCellStyle özelliğine girip Yazı rengini mavi, yazı boyutunu 10 olarak
değiştiriniz. Bunu her iki datagridview içinde gerçekleştiriniz.
8 - Kod kısmına geçelim... Aşağıdaki gibi bir metod ile datagridview i dolduralım...
void doldurdatagridview(DataGridView gelendgw, string sorgu, string tabloadi)
{
// Bu kısma gelecek olan içeriği siz doldurunuz... Datagridview içerisine bilgiler gelecek kodu yazınız...
}
Metodumuzda tabloadı olarak tanımladığımız parametre ile biz da.Fill kısmında belirlenen tablo ismini vermiş oluyoruz... İki tane datagridview olduğu için de gelendgw adında bir parametre kullanıyoruz...
9 - Formun load olayında Ana Ürünlerin görülebilmesi için aşağıdaki kodu yazınız...
doldurdatagridview(dataGridView1, "Select [Adı], Sum(Miktar) AS TOPLAM, Sum(Y_Miktar) AS KULLANIM, Sum(Kalan) AS KALAN From Stok Group By [Adı]", "anatablo");
İki tane datagridviewimiz olduğu için datagridviewlerin tablo isimlerini farklı kullandık... 1. de "anatablo", 2. de "alttablo" olacak şekilde kullanmış olduk.
10 - TabControl nesnemizinde Selectindexchanged olayına aşağıdaki kodları yazıyoruz... Eğer Ana Ürünler tabpage mizde ise ona ait olan datagridview gösteriliyor. Yok eğer Alt Ürünler tabpagemizde ise bu durumda ona ait olan datagridview gösteriliyor...
private void tabControl1_SelectedIndexChanged(object sender, EventArgs e)
{
if (tabControl1.SelectedIndex == 0)
doldurdatagridview(dataGridView1, "Select [Adı], Sum(Miktar) AS TOPLAM, Sum(Y_Miktar) AS KULLANIM, Sum(Kalan) AS KALAN From Stok Group By [Adı]", "anatablo");
doldurdatagridview(dataGridView1, "Select [Adı], Sum(Miktar) AS TOPLAM, Sum(Y_Miktar) AS KULLANIM, Sum(Kalan) AS KALAN From Stok Group By [Adı]", "anatablo");
else if (tabControl1.SelectedIndex == 1)
// Buraya gelmesi gereken kodları siz yazınız. Burada Tanım alanı üzerinden bilgiler verilecektir...
// Buraya gelmesi gereken kodları siz yazınız. Burada Tanım alanı üzerinden bilgiler verilecektir...
}
11 - Sonuçta program çalıştığı zaman aşağıdaki görüntüler alınacaktır...
Örneğimizi bitirmiş olduk...